概要
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
实现代码
1.在main.js 中引入 router.
import router from './router/index'
2.在main.js 中使用router
global.globalVm = new Vue({ el: '#app', router, render: function(h) { return h(App); }, store, watch: { '$route' (to, from) { globalVm.$dialog.loading.close(); curPath = to.name; } }}); 这里导入了 router 配置,页面使用这个路由进行页面切换。
3. 组件渲染的位置。
我们可以看到 App.vue 组件,页面组件渲染到 <router-view ></router-view>标签中。
router-view 这个是vue 组件渲染的地方。
4.组件路由配置

index.js 配置如下:
export default new Router({ routes: [ { path: '/login', name: 'login', component: Login, meta:{ layer:0 } }, { path: '/', name: 'root', redirect:"/index", meta:{ layer:1 } }, { path: '/myToDo', name: 'myToDo', component: resolve => require(['@/components/bpm/MyToDo'], resolve), meta:{ layer:2 } }, { path: '/MyAttend', name: 'myAttend', component: resolve => require(['@/components/bpm/MyAttend'], resolve), meta:{ layer:2 } }, { path: '/getInstInfo/:instId/:type', name: 'getInstInfo', component:resolve => require(['@/components/bpm/GetInstInfo'], resolve), mata:{ layer:3 } }, 4.1 根组件的配置
{ path: '/', name: 'root', redirect:"/index", meta:{ layer:1 } path 是浏览器显示的路径。
name:是组件的命令,我们在流程跳转是,使用name 进行跳转,而不要使用路径跳转,因为 路径可以修改,只要name 不做修改,就可以正常工作。
redirect: 这里表示 直接跳转到 /index 组件。
meta :这个是可以扩展的属性,我们在这里扩展了一个layer属性。
这个属性是用来组件做切换使用的,通过这个layer 属性,我们可以决定组件的动画。
App.vue 文件

4.2 登录组件的配置
import Login from '@/components/Login'
{ path: '/login', name: 'login', component: Login, meta:{ layer:0 } } component: Login
引入组件,指定登录组件。
4.3 懒加载组件
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
{ path: '/myToDo', name: 'myToDo', component: resolve => require(['@/components/bpm/MyToDo'], resolve), meta:{ layer:2 } } component: resolve => require(['@/components/bpm/MyToDo'], resolve),
4.4 组件参数配置
{ path: '/task/:taskId', name: 'task', component:resolve => require(['@/components/bpm/TaskDetail'], resolve), mata:{ layer:3 } } 这里我们定义了一个 taskId 参数。
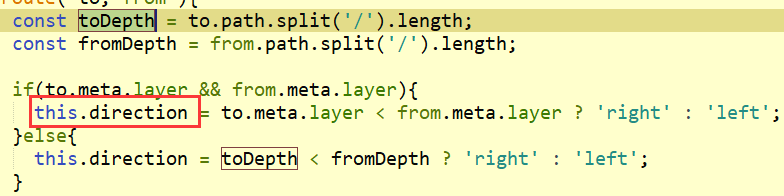
4.5 组件切换
1.页面中进行切换。
这里我们可以看到 ,指定了组件的名称,还有参数配置。
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
2.编程方式进行切换。
我们在保存数据成功后,需要跳转到提示组件,我们可以使用一下代码。
router.push({ name: 'user', params: { userId: 123 }}) 4.6 路由HISTORY模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
url 路径样式为:
http://yoursite.com#/user/1
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!